If you’re a more experienced developer, you’ll be happy to hear that the source files are available so you’ll be able to use those to compile and deploy production files much easier.
The advanced file structure
After downloading Voelas and unpacking the archive, the HTML folder will look like this (Fig. 1):

The folder you need to use in the advanced workflow is called source. The contents are as follows (Fig. 2):

Additionally, you’ll need the following files:
- gulpfile.js – the main Gulp file.
- package.json – a list of all NPM dependencies and project information.
The Gulp workflow
This advanced workflow is based on Gulp. Go ahead and open the gulpfile.js and have a look at all the tasks to learn the ins and outs of the workflow. For your convenience, here’s the full list of tasks and their description:
- clean Deletes the dist folder so the build can start fresh.
- copy Copies the necessary files from src to dist.
- server Creates a server with BrowserSync and watch for file changes.
- sass Compiles Sass to CSS.
- pug Compiles Pug to HTML.
- sprites Creates sprites from SVG files.
- build Creates the dist folder and copy all need files.
- default Runs the pug and server tasks detailed above.
You could change these tasks in gulpfile.js. These custom scripts can be found and changed inside package.json. The workflow can be configured from the gulpfile.js file where you can edit paths, BrowserSync server settings, Autoprefixer options, Pug and Sass options too.
Working with Sass
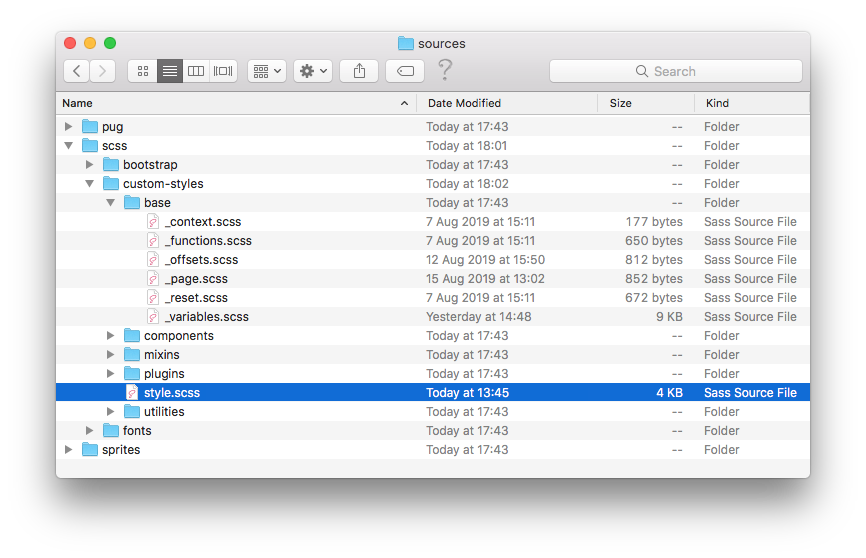
We’re using Sass to write all the CSS. All the relevant files can be found in source/scss/. There (Fig. 3) you will find a settings file that contains all the variables used in the project, the main filescustom-style/base/_variables.scss and custom-style/style.scss and a bunch of Sass partials for styling every aspect of the template.

Simply edit any of these files and make sure you compile them using the gulp sass task or after you’ve started the Browsersync server. If you execute the gulp command, all files are being watched for changes and will be compiled if necessary.
Working with Pug
We’re using Pug to write all the HTML. All the relevant files can be found in source/pug/.
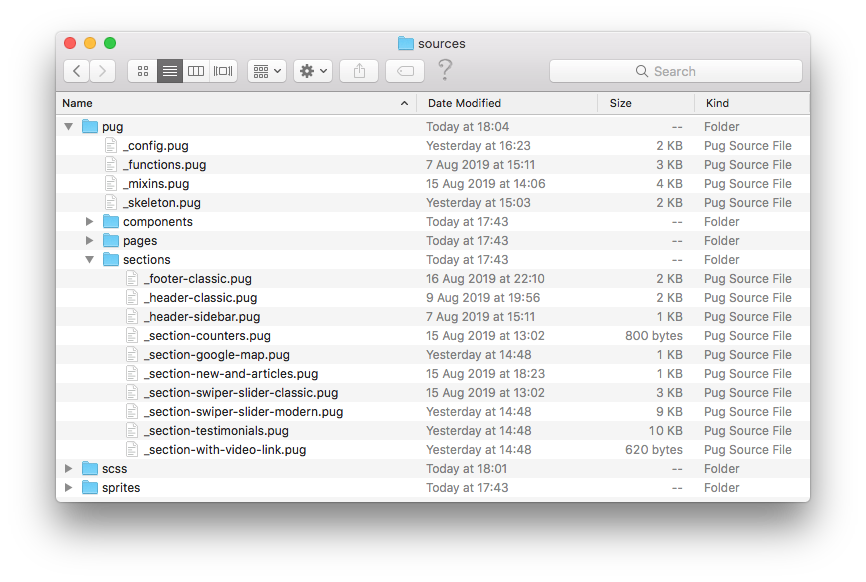
Here’s a quick look at the Pug folder structure (Fig. 4):

There is a settings file that contains all the variables, navigation links used in the project, the main files _config.pug and _skeleton.pug. All common section in folder sections and pages in pages. Other components and mixins in folder components .
Simply edit any of these files and make sure you compile them using the gulp pug task or after you’ve started the Browsersync server. If you execute the gulp command, all files are being watched for changes and will be compiled if necessary.
How to use the Gulp workflow
- First, make sure you have Node.js installed on your system. Instructions can be found on the official website.
- Open a terminal window.
- Navigate to the root of your working folder (the folder that contains the
package.jsonfile). - Execute the following command in the terminal:
npm install. This will download all the dependencies found inpackage.json. Depending on your computer and Internet speed, this might take a few minutes. - If everything was downloaded and installed properly, you should now be able to use the workflow by typing
npm run startorgulpin the command line.
Tip: If you’re using the Visual Studio Code editor, you don’t need an external terminal since the editor has one built-in. If you’re looking for a fancier terminal than the default OS one, check this out.