If you’re a more experienced developer, you’ll be happy to hear that the source files are available so you’ll be able to use those to compile and deploy production files much easier.
The advanced file structure
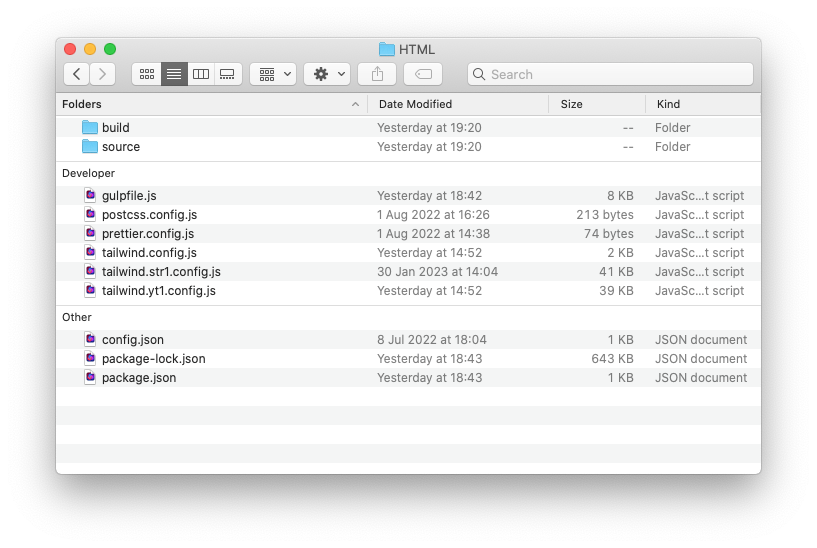
After downloading Valkivid and unpacking the archive, the HTML folder will look like this (Fig. 1):

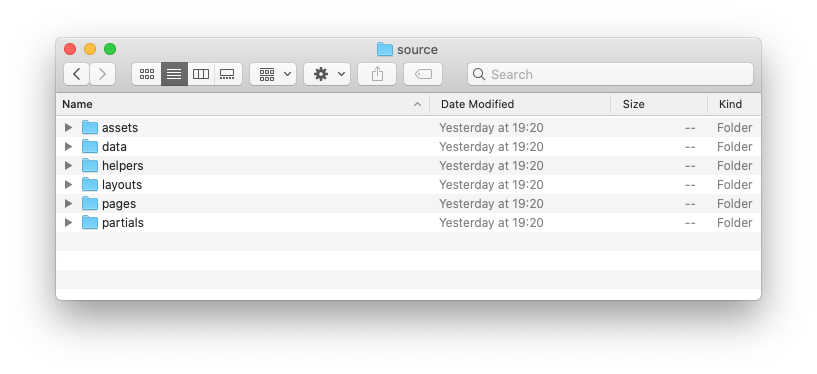
The folder you need to use in the advanced workflow is called source. The contents are as follows (Fig. 2):

Additionally, you’ll need the following files:
- config.json – configuration file for Gulp.
- gulpfile.js – the main Gulp file.
- package.json – a list of all NPM dependencies and project information.
- postcss.config.js – configuration file for PostCSS
- tailwind.XX.config.js – configuration file for Tailwind CSS
The Gulp workflow
This advanced workflow is based on Gulp. Go ahead and open the gulpfile.js and have a look at all the tasks to learn the ins and outs of the workflow. For your convenience, here’s the full list of tasks and their description:
- reset Deletes the dist folder so the build can start fresh.
- copy Copies the necessary files from src to dist.
- pages Compiles Handlebars templates with Panini.
- server Creates a server with BrowserSync and watch for file changes.
- js Concatenate and minify JS.
- lint-js Check JS code for errors.
- img Compresses images.
- ftp-deploy Deploy to FTP.
- build Creates the dist folder by compiling all assets.
- default Runs the build and server tasks detailed above.
- deploy Runs the build and deploy tasks detailed above.
We also created 3 handy custom npm scripts that allow you to pass parameters to the gulp file:
- start This simply runs the gulp command.
- build This is used to create the production folder by passing the –production flag. This runs gulp build –production.
- deploy This is used to create the production folder by passing the –production flag and also connects to an FTP server and uploads the files. This runs gulp deploy –production.
These custom scripts can be found and changed inside package.json. The workflow can be configured from the config.json file where you can edit paths, BrowserSync server settings, Panini paths, Autoprefixer options and FTP connections details.
Working with Panini
We’re using the Panini plugin to take advantage of Handlebars templating. The HTML files are split in layouts, pages and partials. A layout is like a master template. The pages are the ones being generated in the end. Partials are bits of reusable code you can include in any page.
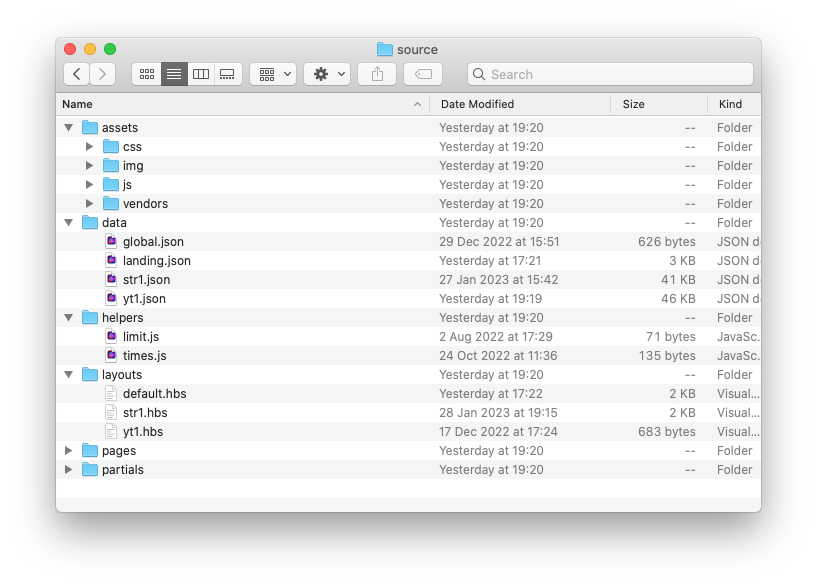
Here’s a quick look at the Panini folder structure (Fig. 3):

Panini also uses the data/ folder to store *.json files that contain the website title, meta, author, posts etc. Configure these to match your own project.
{
"site-name": "Valkivid",
"site-tagline": "Content Creators Template",
"description": "Streamer and Youtuber HTML Template",
"author": "Dan Fisher",
"keywords": "youtube, streamer, stream, creator",
"gmapkey": "AIzaSyCvbFmcDPH7J_9PRlpZUPMd2Y4JBOt8hSc",
"themes": {
"yt1": {
"site-title": "Valkivid - Youtuber Website",
"fonts": "Poppins:wght@400;600;700"
},
"yt2": {
"site-title": "Valkivid - Youtuber Website",
"fonts": "Poppins:wght@400;600;700"
},
"str1": {
"site-title": "Valkivid - Streamer Website",
"fonts": "Rajdhani:wght@400;500;700"
}
}
}
How to use the Gulp workflow
- First, make sure you have Node.js installed on your system. Instructions can be found on the official website.
- Open a terminal window.
- Navigate to the root of your working folder (the folder that contains the
package.jsonfile). - Execute the following command in the terminal:
npm install. This will download all the dependencies found inpackage.json. Depending on your computer and Internet speed, this might take a few minutes. - If everything was downloaded and installed properly, you should now be able to use the workflow by typing
npm run startorgulpin the command line.
Tip: If you’re using the Visual Studio Code editor, you don’t need an external terminal since the editor has one built-in.
Different HTML files
There are different HTML files compiled for different versions. To get access to them use next urls in address bar
- Landing –
http://localhost:3000/index.html - YouTuber v1 –
http://localhost:3000/_yt1_index.html - YouTuber v2 –
http://localhost:3000/_yt2_index.html - Streamer v1 –
http://localhost:3000/_str1_index.html