In this page I’ll be describing the basic workflow, one that doesn’t require much coding knowledge.
The basic file structure
After downloading Necromancers and unpacking the archive, the HTML folder will look like this (Fig. 1):

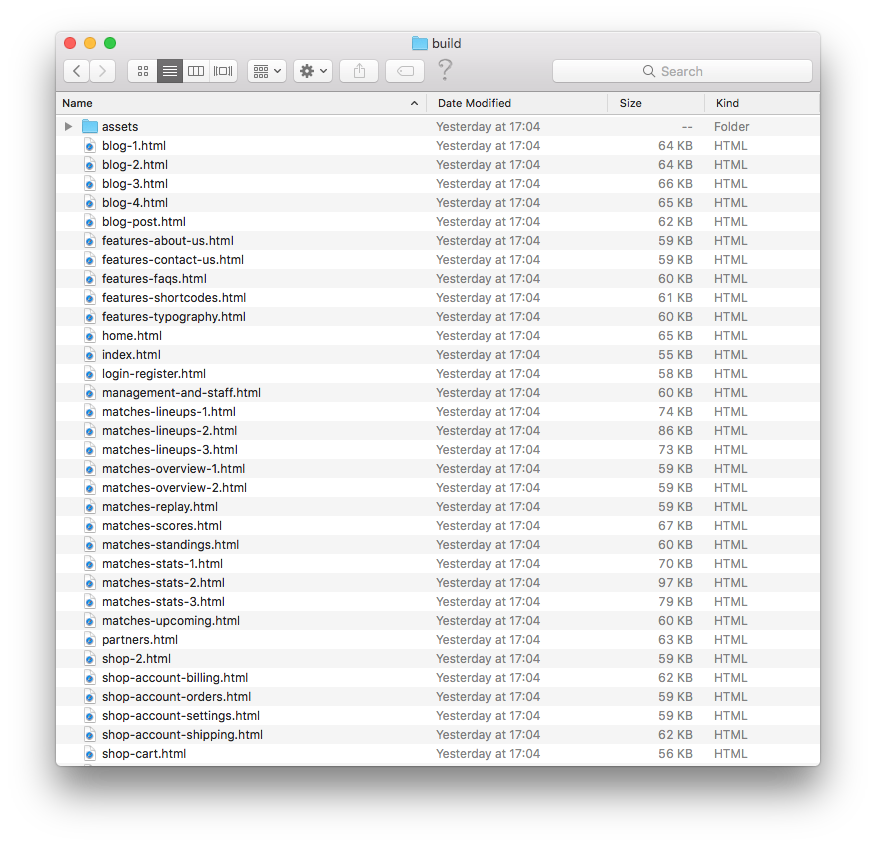
The folder you need to use in the basic workflow is called build. The contents are as follows (Fig. 2):

You’ll find all HTML page templates inside build folder for each version accordingly. You don’t need to use the source folder or any of the additional files. Those is meant for the advanced users.
The workflow
There are 2 simple steps for getting your landing page up and running:
- Edit its contents in your code editor of choice.
- Upload it to your live server.
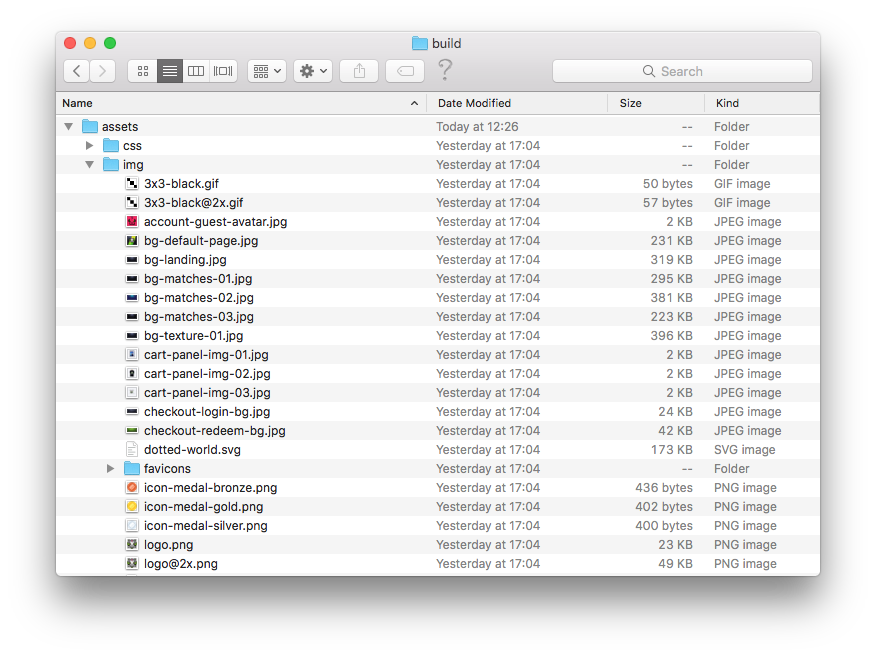
If you want to add images and change the CSS or the JavaScript code you’ll need to open the corresponding files within the assets folder (Fig. 3).

Please note that any errors or broken layouts that result from you editing the CSS or JavaScript files are not covered by support. Edit these files at your own risk.