If you’re a more experienced developer, you’ll be happy to hear that the source files are available so you’ll be able to use those to compile and deploy production files much easier.
The advanced file structure
After downloading Alchemists and unpacking the archive, the HTML folder will look like this (Fig. 1):

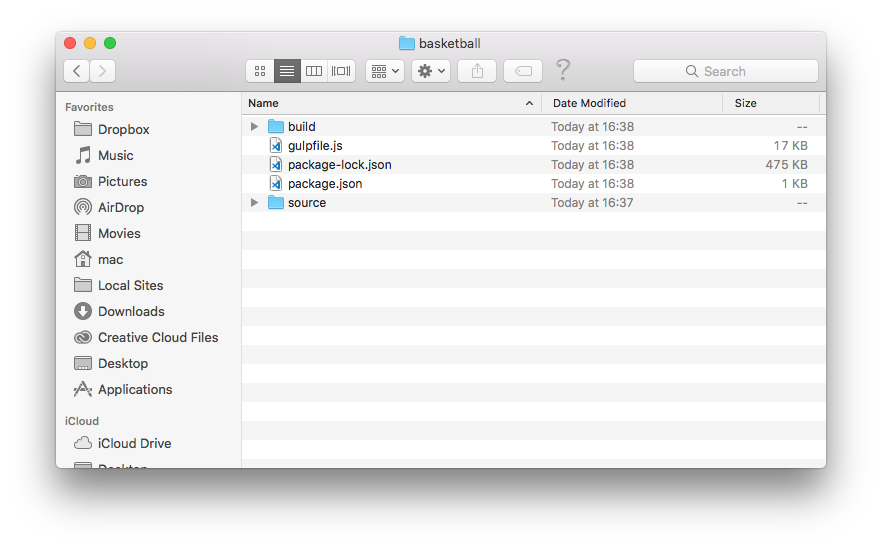
Select a template version you want to work with, e.g. Basketball (Fig. 2):

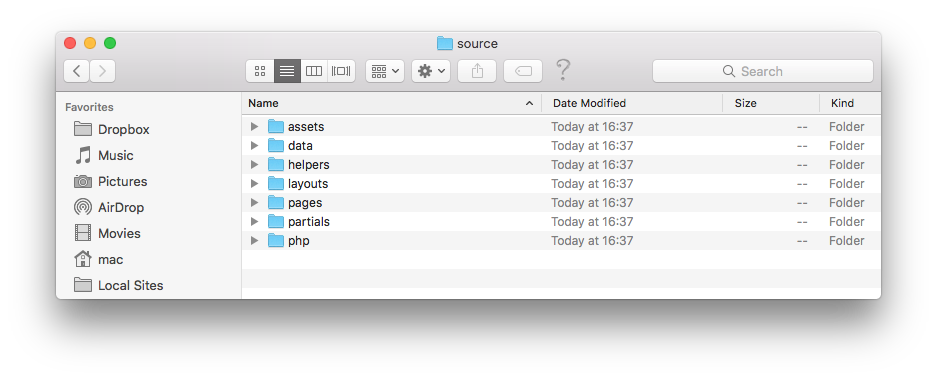
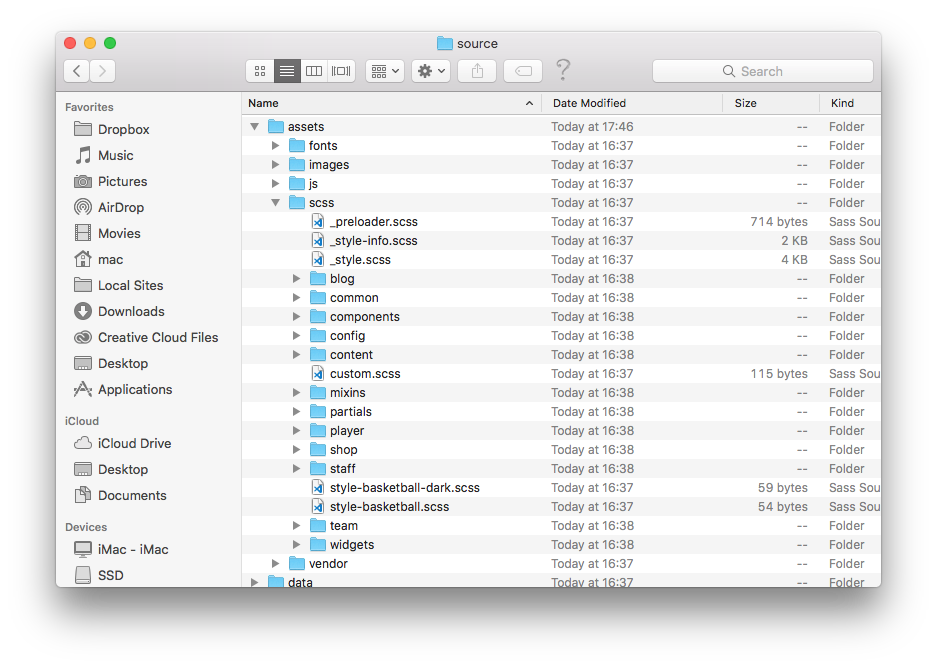
The folder you need to use in the advanced workflow is called source. The contents are as follows (Fig. 3):

Additionally, you’ll need the following files:
- config.json – configuration file for Gulp.
- gulpfile.js – the main Gulp file.
- package.json – a list of all NPM dependencies and project information.
The Gulp workflow
This advanced workflow is based on Gulp. Go ahead and open the gulpfile.js and have a look at all the tasks to learn the ins and outs of the workflow. For your convenience, here’s the full list of tasks and their description:
- reset Deletes the dist folder so the build can start fresh.
- copy Copies the necessary files from src to dist.
- pages Compiles Handlebars templates with Panini.
- server Creates a server with BrowserSync and watch for file changes.
- sass Compiles Sass to CSS.
- js Concatenate and minify JS.
- lint-js Check JS code for errors.
- sprites Creates sprites from SVG files.
- img Compresses images.
- bootstrap Compiles Bootstrap.
- ftp-deploy Deploy to FTP.
- build Creates the dist folder by compiling all assets.
- default Runs the build and server tasks detailed above.
- deploy Runs the build and deploy tasks detailed above.
We also created 3 handy custom npm scripts that allow you to pass parameters to the gulp file:
- start This simply runs the gulp command.
- build This is used to create the production folder by passing the –production flag. This runs gulp build –production.
- deploy This is used to create the production folder by passing the –production flag and also connects to an FTP server and uploads the files. This runs gulp deploy –production.
These custom scripts can be found and changed inside package.json. The workflow can be configured from the config.json file where you can edit paths, BrowserSync server settings, Panini paths, Autoprefixer options and FTP connections details.
Working with Panini
We’re using the Panini plugin to take advantage of Handlebars templating. The HTML files are split in layouts, pages and partials. A layout is like a master template. The pages are the ones being generated in the end. Partials are bits of reusable code you can include in any page.
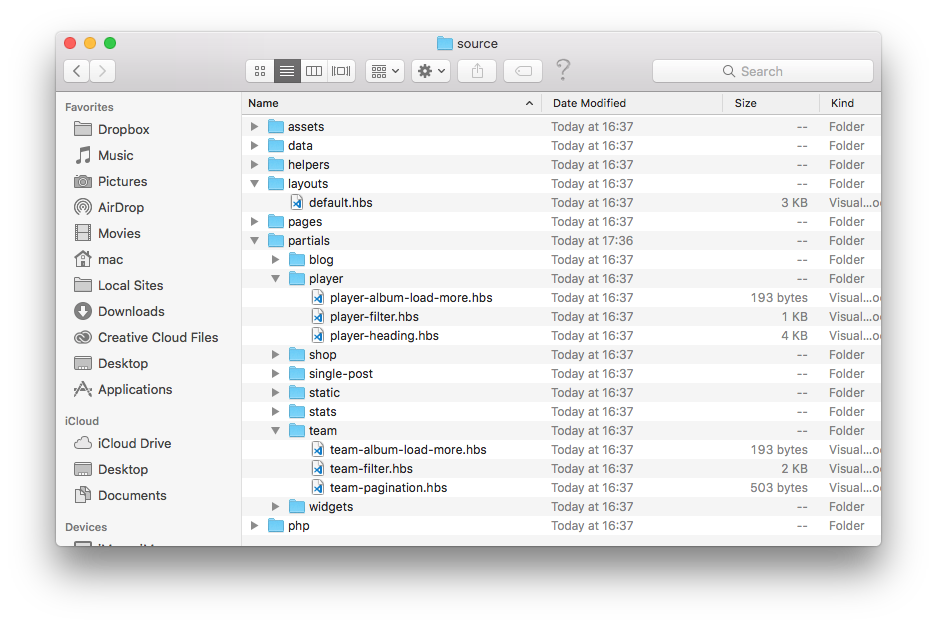
Here’s a quick look at the Panini folder structure (Fig. 4):

Panini also uses the data/ folder to store *.json files that contain the website title, meta, author, posts etc. Configure these to match your own project.
{"site-title": "Alchemists Sports Club, League and News HTML Template","site-name": "The Alchemists","site-tagline": "Elric Bros School","description": "Sports Club, League and News HTML Template","author": "Dan Fisher","keywords": "sports club news HTML template"}
Working with Sass
We’re using Sass to write all the CSS. All the relevant files can be found in source/assets/scss/. There (Fig. 5) you will find a settings file that contains all the variables used in the project, the main files _style.scss and style-SPORT_VERSION.scss and a bunch of Sass partials for styling every aspect of the template.

Simply edit any of these files and make sure you compile them using the gulp sass task or after you’ve started the Browsersync server. If you execute the gulp command, all files are being watched for changes and will be compiled if necessary.
How to use the Gulp workflow
- First, make sure you have Node.js installed on your system. Instructions can be found on the official website.
- Open a terminal window.
- Navigate to the root of your working folder (the folder that contains the
package.jsonfile). - Execute the following command in the terminal:
npm install. This will download all the dependencies found inpackage.json. Depending on your computer and Internet speed, this might take a few minutes. - If everything was downloaded and installed properly, you should now be able to use the workflow by typing
npm run startorgulpin the command line.
Tip: If you’re using the Visual Studio Code editor, you don’t need an external terminal since the editor has one built-in. If you’re looking for a fancier terminal than the default OS one, check this out.
Different HTML files
There are different HTML files compiled for different sports versions. To get access to them use next urls in address bar
- Basketball –
http://localhost:3000/index.html - Soccer –
http://localhost:3000/_soccer_index.html - American Football –
http://localhost:3000/_football_index.html - eSports –
http://localhost:3000/_esports_index.html